Steven Stadnicki's Team
Unmute

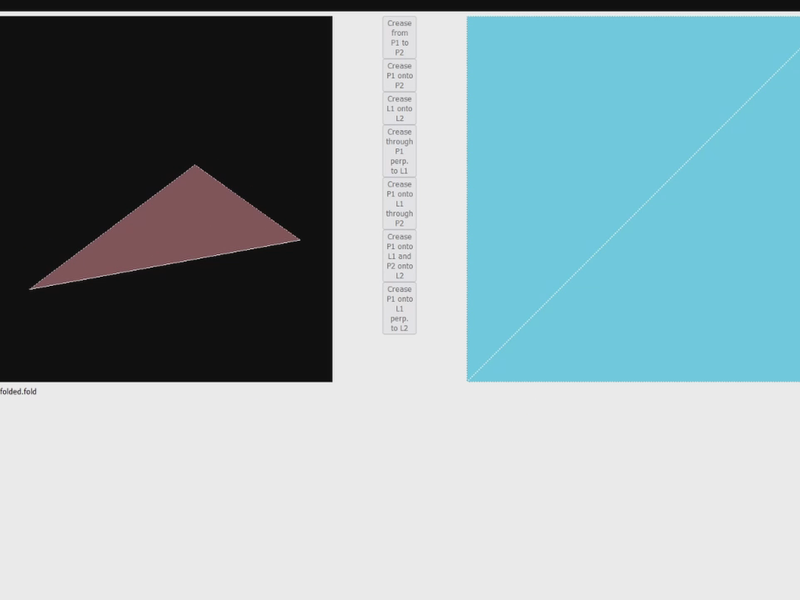
A web (and specifically WebGL)-based origami simulator. Users would be able to start with a flat sheet of paper with only the four corners as 'known points'; they would then be able to create folds that meet any of the 'standard' origami rules ( https://en.wikipedia.org/wiki/Mathematics_of_paper_folding ) and to 'construct' (mark) points that meet those rules. For instance, a user might build a paper plane by: (1) folding a crease along the middle of the paper; (2) folding two corners down to that crease; (3) fold the resulting lines down to that crease; (4) construct two points on the line between the other two corners; (5) fold the two 'sides' of the shape at those points to create the wings.
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
CodeDay Labs team in the advanced track, but not as much experience with 3D rendering.
Project uses Three.js (3D rendering library), FOLD file format and FOLD API library.
Project uses Three.js (3D rendering library), FOLD file format and FOLD API library.
What challenges did you encounter?
Getting the program to work properly with the data was difficult and required careful planning.
Linking the 3D and 2D views of the FOLD shape and making it foldable was a great deal of work, and required a lot of restructuring.
Linking the 3D and 2D views of the FOLD shape and making it foldable was a great deal of work, and required a lot of restructuring.
Made with 💖 by robots running our open-source software and GraphQL APIs.