Ice Bear
Unmute
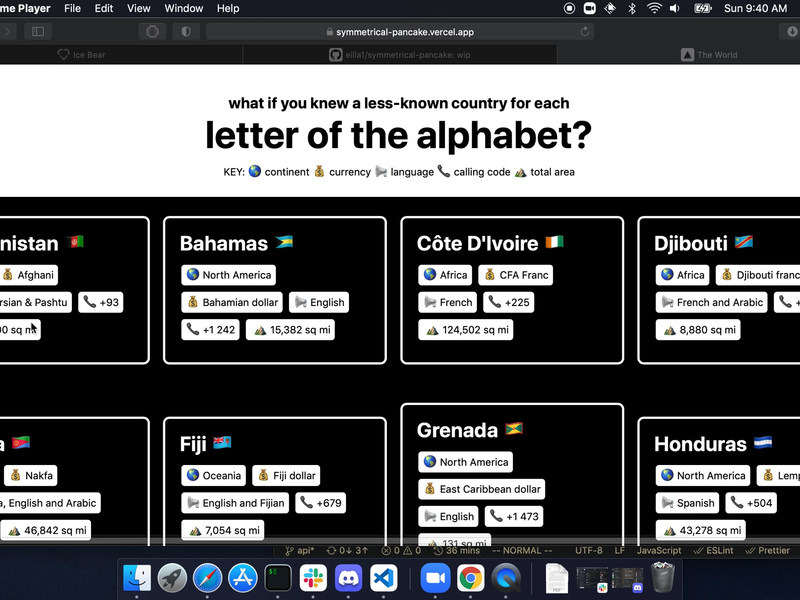
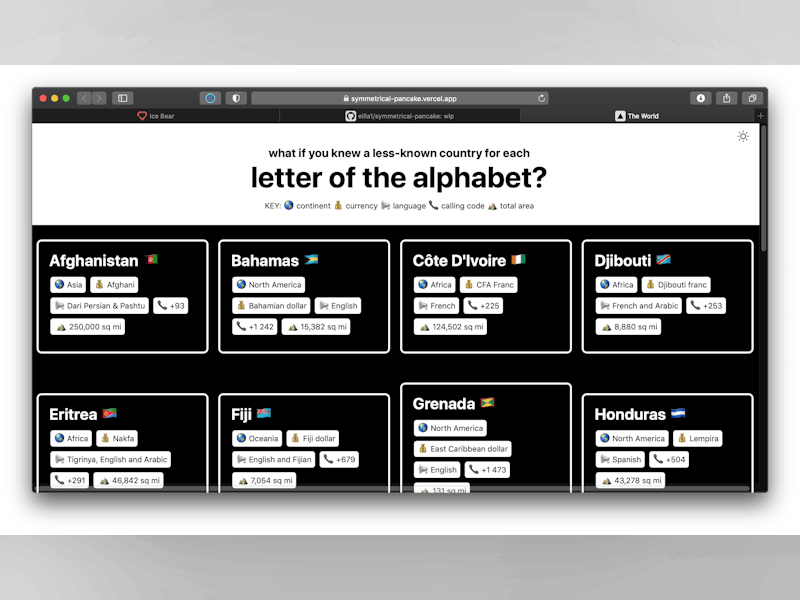
A website where you can easily find basic information about lesser-known countries for each letter of the alphabet!
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
The project uses the Next.js along with the npm package theme-ui. Only one of us had previous experience with this. However, we were able to learn a lot about how it works (using the `sx` prop and css in js). Our team is all at different skill levels- one of us is a complete beginner who does not have much coding experience, and the rest of us have some previous experience but not much with data fetching in Next.js (which was a big component of our planned project but didn't end up happening in the end lol).
What challenges did you encounter?
We tried to use the Countries REST API to fetch the data and dynamically generate the cards and spent several hours debugging the issue, but didn't figure it out in the end. We also had trouble coming up with an idea in the beginning, which delayed the start of our project. Due to time zone differences, communication was also difficult, but we all had fun at CodeDay (which is the most important part)!
Made with 💖 by robots running our open-source software and GraphQL APIs.