Peek
Unmute
Peek is a web app built using Flutter that aims to help developers gain better insight into the current job market. The question that inspired this project is: what if I could read all job descriptions at once?
The reason I asked this question is because I often go through job descriptions to see what skills are in demand for certain job titles, but I have not found a good way to retrieve and keep track of this information quickly. Peek aims to solve this issue by allowing users to perform searches on a list of jobs.
The website allows users to do two different types of searches:
- Users can enter a job title (e.g. javascript developer) to get a pie chart of the skills required by jobs containing the search keyword. This search also gives a list of jobs that contain the search keyword in the title.
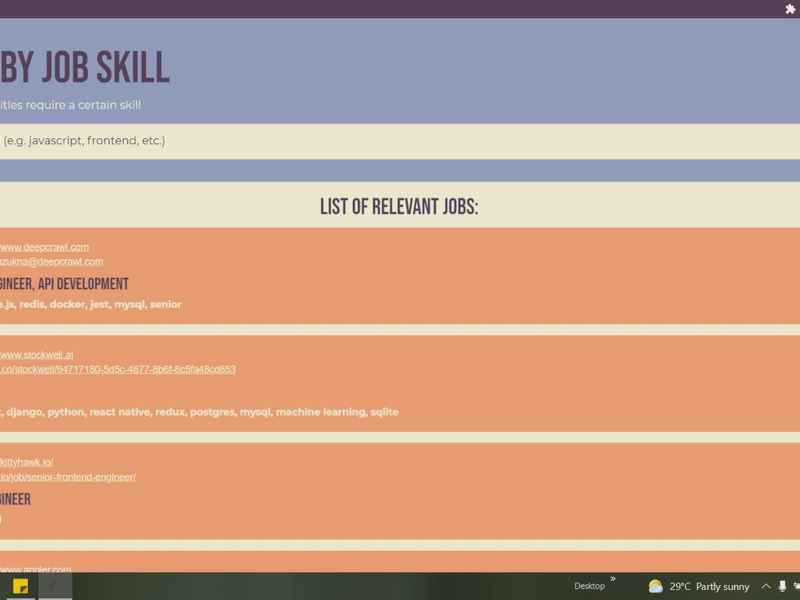
- Users can enter a job skill (e.g. python) to get a list of jobs that require this skill
Now, if I want to improve my competencies before applying to a job, I can do a quick search with Peek to find:
- which skills to master for a particular job title, or
- which job titles ask for skills I have
The reason I asked this question is because I often go through job descriptions to see what skills are in demand for certain job titles, but I have not found a good way to retrieve and keep track of this information quickly. Peek aims to solve this issue by allowing users to perform searches on a list of jobs.
The website allows users to do two different types of searches:
- Users can enter a job title (e.g. javascript developer) to get a pie chart of the skills required by jobs containing the search keyword. This search also gives a list of jobs that contain the search keyword in the title.
- Users can enter a job skill (e.g. python) to get a list of jobs that require this skill
Now, if I want to improve my competencies before applying to a job, I can do a quick search with Peek to find:
- which skills to master for a particular job title, or
- which job titles ask for skills I have
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
I used Flutter and Dart for this project - I have about a month's worth of experience with this. Also, this was the first time I tried to use a GraphQL API. For my past projects I used REST APIs.
In general, I have two years of experience with Java.
The web app gets data from the API: https://api.graphql.jobs/
The project uses images from Canva: the artist is called sketchify.
In general, I have two years of experience with Java.
The web app gets data from the API: https://api.graphql.jobs/
The project uses images from Canva: the artist is called sketchify.
What challenges did you encounter?
It was difficult to make the project use responsive web design. I experimented with media queries to make the layout change based on screen size, but it's likely that the website still doesn't work well on all screen sizes. This is something I would like to improve for this project after CodeDay.
Made with 💖 by robots running our open-source software and GraphQL APIs.