Swift Music
Unmute
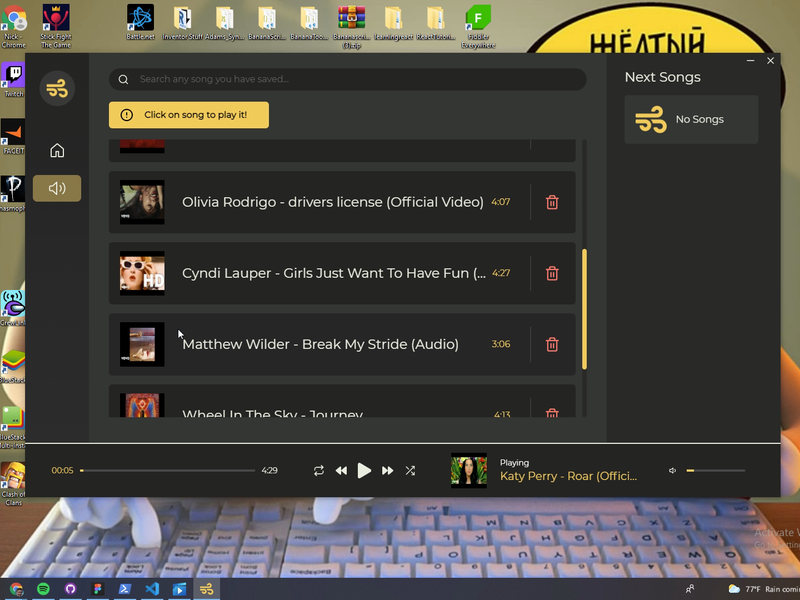
It is clear that YouTube Music is messy and hard to operate within the browser. Our goal is to make all music on YouTube free and accessible.
With our advanced storage system and ease-of-access UI, Swift Music allows you to download the audio files hosted on YouTube servers, giving access to a wide array of music from all across the world. The music can also be saved on your local hard drive, allowing for free offline play.
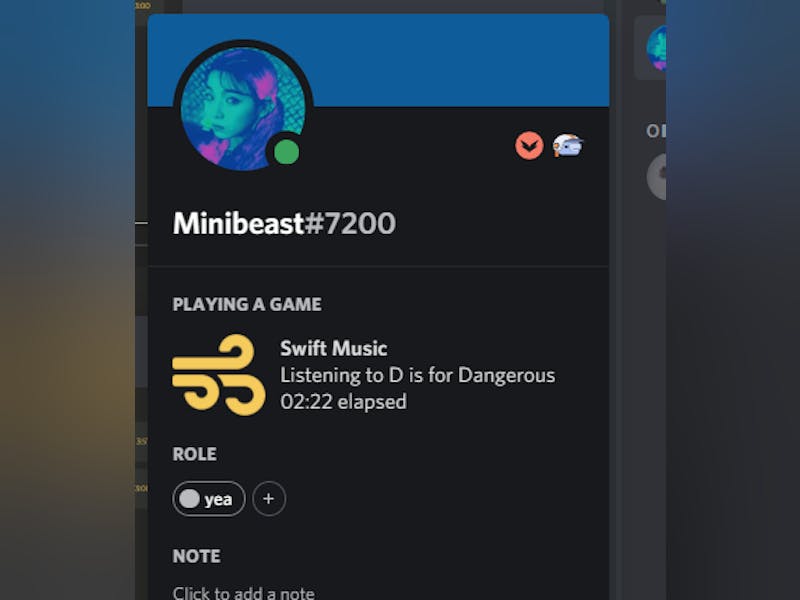
We also made sure to include small tings including discord rich presence, shuffle, queue, and a variety of other features that make Swift unique.
With our advanced storage system and ease-of-access UI, Swift Music allows you to download the audio files hosted on YouTube servers, giving access to a wide array of music from all across the world. The music can also be saved on your local hard drive, allowing for free offline play.
We also made sure to include small tings including discord rich presence, shuffle, queue, and a variety of other features that make Swift unique.
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
My experience surrounding development of Electron applications was minimal. Javascript was something I had never utilized fully before this project, and it was a good learning experience figuring out how NodeJS Javascript can interact with full on applications. While I was aided by my teammates, who had used the technology beforehand, this was still difficult for me to get used to. In the end, it came out well! - Amy
As a full stack developer and UI designer, it was fun to be able to apply my skills in a competition setting. I very much enjoyed using figma and tailwind-css to rapidly create an expansive and good looking UI. I was also happy to use NodeJs which is probably my favorite language right now. I've never used the YT Search API nor electron extensively and was glad to have a big hand in both frontend and backend development. -Nick
I have a decent amount of experience involving NodeJS and Javascript. My main job in general involves working with NodeJS, and backend code, and am working on an internship this summer involving this language. We are very happy to see how the project turned out and how it looks. -Adam
I have good amount of experience with NodeJS and Electron. I know very little frontend, but coding backend and connecting it to frontend is my ultimately specialty. I have worked on multiple ElectronJS apps in the past, and it was nice to be able to work on something as sophisticated as this one was. Nicholas used TailwindCSS to code the UI, which I had very little experience with at the start of the project, but I have learned a thing or two about it. -Rohit
As a full stack developer and UI designer, it was fun to be able to apply my skills in a competition setting. I very much enjoyed using figma and tailwind-css to rapidly create an expansive and good looking UI. I was also happy to use NodeJs which is probably my favorite language right now. I've never used the YT Search API nor electron extensively and was glad to have a big hand in both frontend and backend development. -Nick
I have a decent amount of experience involving NodeJS and Javascript. My main job in general involves working with NodeJS, and backend code, and am working on an internship this summer involving this language. We are very happy to see how the project turned out and how it looks. -Adam
I have good amount of experience with NodeJS and Electron. I know very little frontend, but coding backend and connecting it to frontend is my ultimately specialty. I have worked on multiple ElectronJS apps in the past, and it was nice to be able to work on something as sophisticated as this one was. Nicholas used TailwindCSS to code the UI, which I had very little experience with at the start of the project, but I have learned a thing or two about it. -Rohit
What challenges did you encounter?
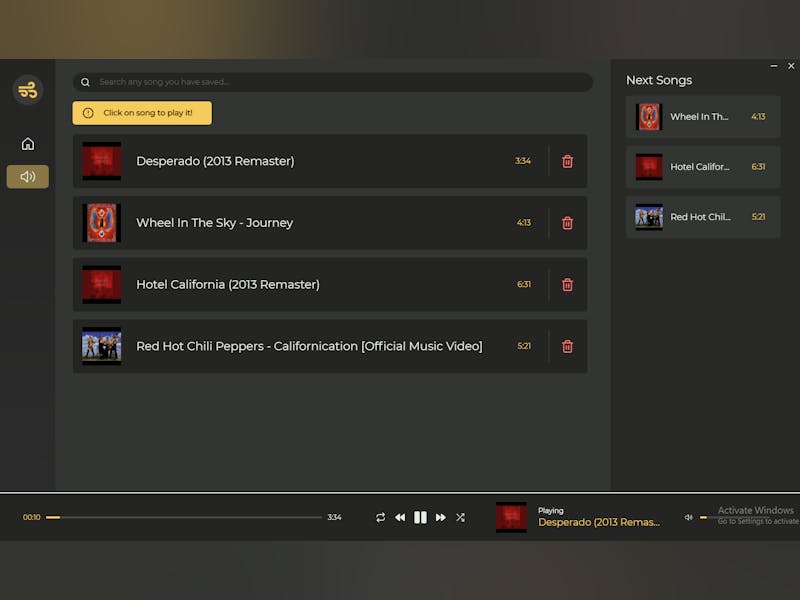
UI: At first, we struggled to create a UI that was different than other mainstream sources. We found ourselves falling into the same disorganized mess that is modern streaming. However, we found the idea of a simple 2 page application that promotes an easy to follow add and play system. We include pointers about the different functions needed to operate the UI.
Frontend: For the frontend, we primarily used tailwind-css and electron. One of issues we experienced was manipulating svg files to create a more interactive experience. This issue was quickly resolved through creating multiple svg's and changing source files through regular Javascript. Connecting the frontend HTML code to the backend code was also incredibly difficult due to some limitations of Electron. This, unfortunately, makes some UI elements look less clean in action than it does in a simple image. In the end, however, it works well enough.
Backend: The biggest issue encountered during backend development was parsing and playing audio. Howler.js, the library used to play music, had unique variables that had to be set in order for music to play. These variables took a very long time to find in the documentation and the purpose was not clearly defined, making it all the more frustrating when we discovered that they were the issue. Other issues encountered include the managing of the file system, such as storing songs and thumbnails. We wanted to keep the cached information low, meaning other methods were needed for storing certain properties of searching and loading information. In the end, while it is not perfect, it works well enough to where user storage won't be boggled down by excessive use of the search feature.
Frontend: For the frontend, we primarily used tailwind-css and electron. One of issues we experienced was manipulating svg files to create a more interactive experience. This issue was quickly resolved through creating multiple svg's and changing source files through regular Javascript. Connecting the frontend HTML code to the backend code was also incredibly difficult due to some limitations of Electron. This, unfortunately, makes some UI elements look less clean in action than it does in a simple image. In the end, however, it works well enough.
Backend: The biggest issue encountered during backend development was parsing and playing audio. Howler.js, the library used to play music, had unique variables that had to be set in order for music to play. These variables took a very long time to find in the documentation and the purpose was not clearly defined, making it all the more frustrating when we discovered that they were the issue. Other issues encountered include the managing of the file system, such as storing songs and thumbnails. We wanted to keep the cached information low, meaning other methods were needed for storing certain properties of searching and loading information. In the end, while it is not perfect, it works well enough to where user storage won't be boggled down by excessive use of the search feature.
0
0
0
0
Members
Made with 💖 by robots running our open-source software and GraphQL APIs.