NoWayHome
Unmute
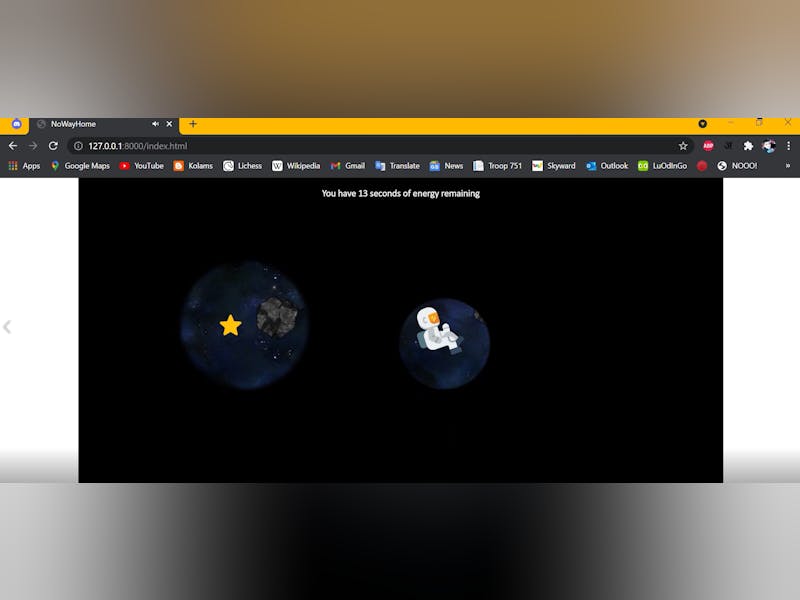
We are making a multi-level adventure game:
WHAT IF... You were an astronaut looking for a way home. In this dark, dark world, all you have is your handy flashlight.
We have to traverse space, overcome obstacles, and retain our sense of sight, to make it back to the planet we love!
Made using JavaScript, and the JavaScript library Phaser.
WHAT IF... You were an astronaut looking for a way home. In this dark, dark world, all you have is your handy flashlight.
We have to traverse space, overcome obstacles, and retain our sense of sight, to make it back to the planet we love!
Made using JavaScript, and the JavaScript library Phaser.
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
There are 3 of us, Aditya (8th grade), Sarthak (8th grade), and Sid (5th grade). We all had a similar level of programming experience, which is minimal experience :) though with the experience we had we were most familiar with Python, whereas in this project we coded it in JavaScript, so it was a challenge to familiarize ourselves with this language.
What we used to create our project was the JavaScript library Phaser. Plus we used online images that we found in Flaticon.com or a free asset package we found online as a base and usually edited them in Photoshop. Also, our music is not ours (part of the asset pack).
What we used to create our project was the JavaScript library Phaser. Plus we used online images that we found in Flaticon.com or a free asset package we found online as a base and usually edited them in Photoshop. Also, our music is not ours (part of the asset pack).
What challenges did you encounter?
We encountered multiple challenges in the making of this game;
First, and our biggest one, is that we were not being able to figure out how we can add the two lights around the cursor and the player because we were trying to use gradients which would, in turn, darken the opposing light source. Though, through the help of our mentos and trusty Google, we were able to solve this problem.
Our next biggest problem was for our collision boxes for our meteors. What was happening was that the collision boxes were much bigger than the actual meteor which ended up making the game transition into the death screen even if the payer didn't even come close to touching the meteor. To solve this problem we ended up messing with the scaling of the meteor collision box to get it to a spot where it was big enough to fit the meteor but small enough to only activate when touched by the player.
Next, we had the challenge of GitHub. What we noticed was that many times problems like merge errors caused lots of problems in our code which would result in a lot of undoing and deleting, wasting unnecessary time, and causing a lot of frustration.
After that was just simple problems with JavaScript syntax that caused us problems. All of us coming from Python, we often forgot things like the ends of our curly-brackets, which made us lose a lot of time, and again cause a lot of frustration because we believed that the problem was a lot bigger and we made unnecessary drastic changes.
Also, in the making of our presentation, we spent multiple hours on it because what we found was that it was challenging to match our script with the game, or we would get an awful "seed" and hence have to restart recording because it was taking too much time to complete the level. We were finally able to fix this by using our best clips and using voiceovers in Premiere Pro.
First, and our biggest one, is that we were not being able to figure out how we can add the two lights around the cursor and the player because we were trying to use gradients which would, in turn, darken the opposing light source. Though, through the help of our mentos and trusty Google, we were able to solve this problem.
Our next biggest problem was for our collision boxes for our meteors. What was happening was that the collision boxes were much bigger than the actual meteor which ended up making the game transition into the death screen even if the payer didn't even come close to touching the meteor. To solve this problem we ended up messing with the scaling of the meteor collision box to get it to a spot where it was big enough to fit the meteor but small enough to only activate when touched by the player.
Next, we had the challenge of GitHub. What we noticed was that many times problems like merge errors caused lots of problems in our code which would result in a lot of undoing and deleting, wasting unnecessary time, and causing a lot of frustration.
After that was just simple problems with JavaScript syntax that caused us problems. All of us coming from Python, we often forgot things like the ends of our curly-brackets, which made us lose a lot of time, and again cause a lot of frustration because we believed that the problem was a lot bigger and we made unnecessary drastic changes.
Also, in the making of our presentation, we spent multiple hours on it because what we found was that it was challenging to match our script with the game, or we would get an awful "seed" and hence have to restart recording because it was taking too much time to complete the level. We were finally able to fix this by using our best clips and using voiceovers in Premiere Pro.
Made with 💖 by robots running our open-source software and GraphQL APIs.