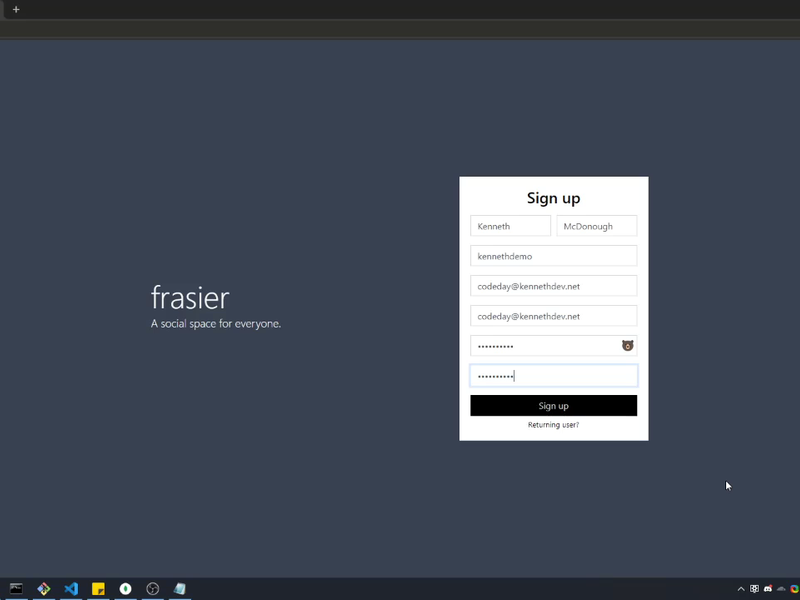
Frasier
Unmute

Frasier is a social networking website.
I am building it using Next.js, React, React-Bootstrap, and MongoDB.
--
Post-development comments:
I began this at 11 AM CST Saturday and finished at 11 AM CST Sunday. I spent probably around 8 hours working on getting the registration flow working, and another 8 or 9 hours trying to figure out authentication. I originally intended to use passport.js but realized that passport.js is built specifically for express, so I found next-iron-auth. I struggled with next-iron-auth for quite a while, but once I got it figured out, the rest of the project went quite smoothly.
I am building it using Next.js, React, React-Bootstrap, and MongoDB.
--
Post-development comments:
I began this at 11 AM CST Saturday and finished at 11 AM CST Sunday. I spent probably around 8 hours working on getting the registration flow working, and another 8 or 9 hours trying to figure out authentication. I originally intended to use passport.js but realized that passport.js is built specifically for express, so I found next-iron-auth. I struggled with next-iron-auth for quite a while, but once I got it figured out, the rest of the project went quite smoothly.
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
I have experience with basic HTML, CSS, and JavaScript dating back to 2012
My first public website was in 2014 built using jQuery Mobile with a dashboard made with Bootstrap and jQuery backed by a MySQL database and PHP for server-side code.
I am currently a college sophomore majoring in Software Engineering and I have an internship where my primary responsibilities include making changes to legacy VB6 codebases and maintaining .NET Core (C#) projects that are on their way out the door. I also do some Node.js pair programming with my team on cloud-native applications that are replacing the previously mentioned VB6 and .NET Core projects.
I just finished a class that was my first introduction to React this past week, and I had not heard of Next.js prior to Saturday, so most of my time was spent learning Next.js
My first public website was in 2014 built using jQuery Mobile with a dashboard made with Bootstrap and jQuery backed by a MySQL database and PHP for server-side code.
I am currently a college sophomore majoring in Software Engineering and I have an internship where my primary responsibilities include making changes to legacy VB6 codebases and maintaining .NET Core (C#) projects that are on their way out the door. I also do some Node.js pair programming with my team on cloud-native applications that are replacing the previously mentioned VB6 and .NET Core projects.
I just finished a class that was my first introduction to React this past week, and I had not heard of Next.js prior to Saturday, so most of my time was spent learning Next.js
Made with 💖 by robots running our open-source software and GraphQL APIs.
